Robinsfield, London: web design & development
Client: Robinsfield Infant School, London (2007-2013)
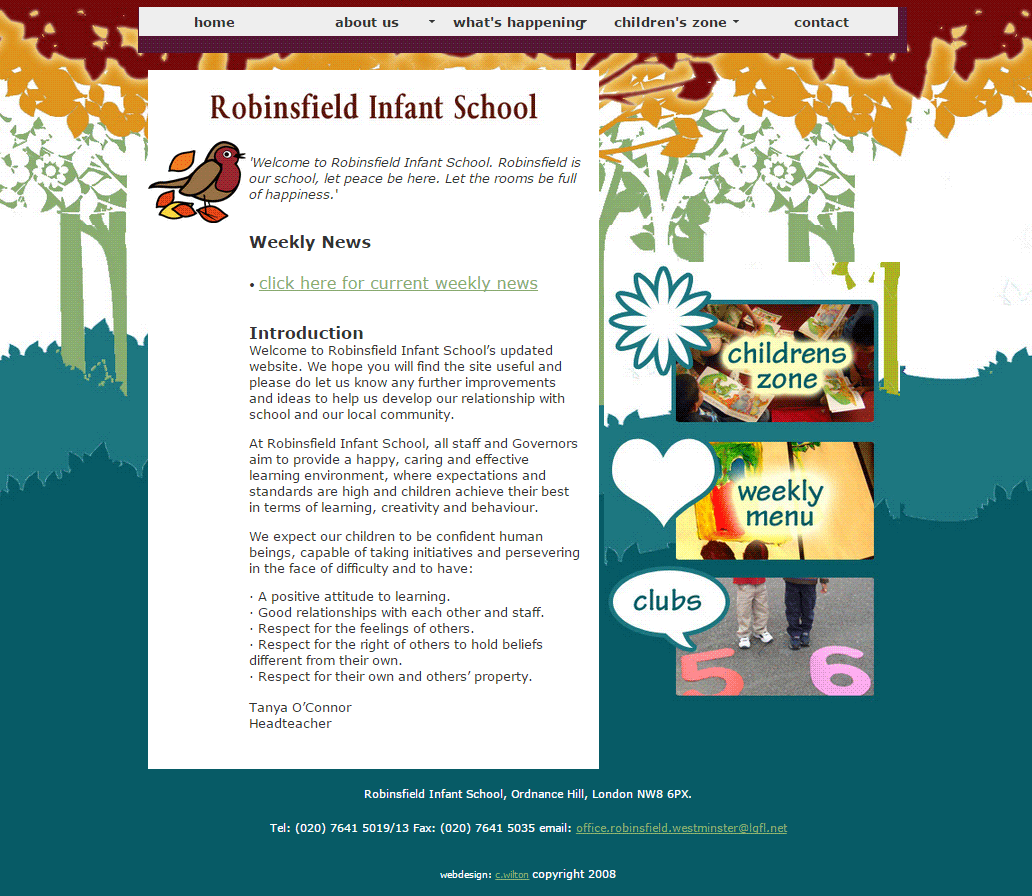
Challenge: School’s site hadn’t been updated for many years and didn’t reflect the happy vibrant and artistic school environment. Equally challenging was that the staff, although enthusiastic, were not web savvy or technical in web development.
Approach taken: Careful and Involving the staff step by step. Taking gradual steps. This 8 month web UI, UX development design project included: interviewing staff, brainstorming with head teacher, providing Information Architecture docs, wire frames, graphics, animated jpegs, made a how to update doc and taught staff how to input new content.
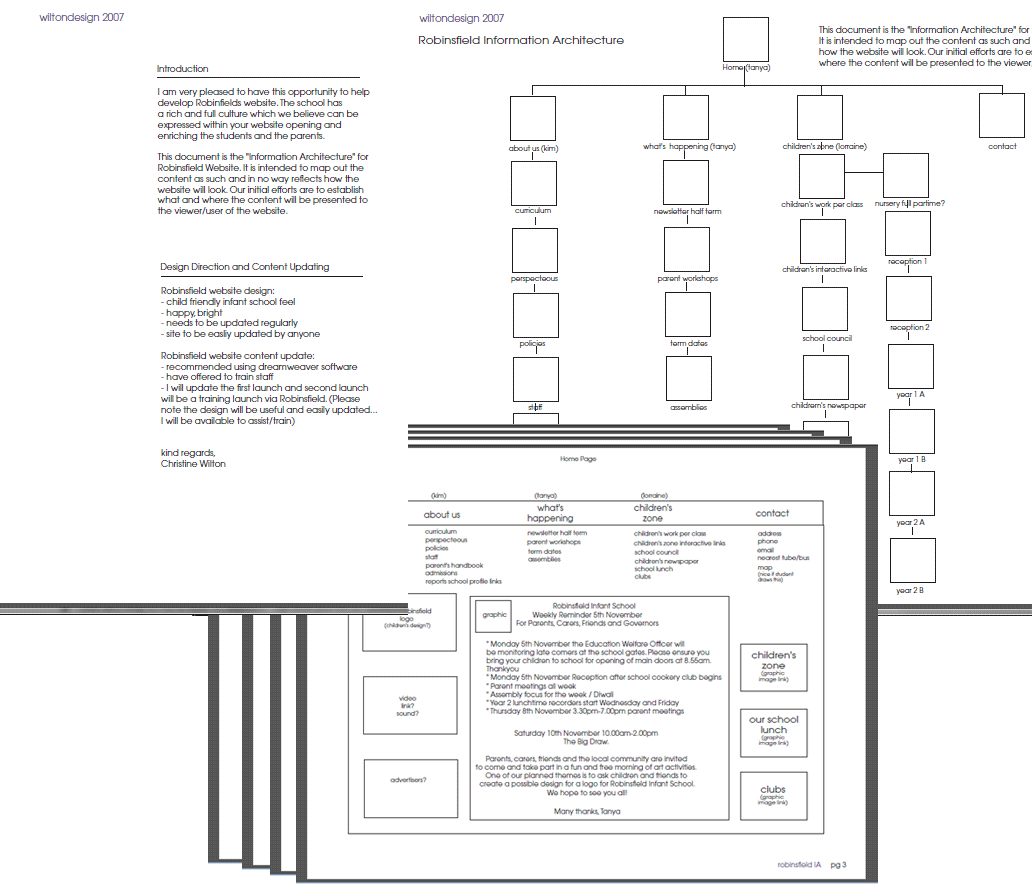
Approach extended detail: Designed Information Archecture (IA) for Robinsfield content. After interviewing members of staff, head teacher, dupty head, parents and children, many brain storming conceptual meetings I then compiled findings in a IA doc inclusive of UI and UX design concepts. This doc was presented to Board of Governors for review. School also provided a sent home questionnaire to get feedback from parents regarding web content and information parents needed.
Outcome and important improvements:
- Complete web public access to all admin policy docs, Ofsted reports, curriculum, school prospectus, parents’ handbook
– Improving communication between school and parents
– Weekly newsletter online ensured it made it home to parents (was intended to save on paper output and printing costs)
– Terms dates made available (cutting down on calls to the office and printing costs)
– Providing the weekly menu
– Giving a platform to highlight all the school offerings, assemblies, outings, and extras with class photographs
– Animated rotating images on class pages, introduced a simple Java script, layout rotates photographs hence no one photo has hierarchy
IU, UX development docs: IA and wireframes
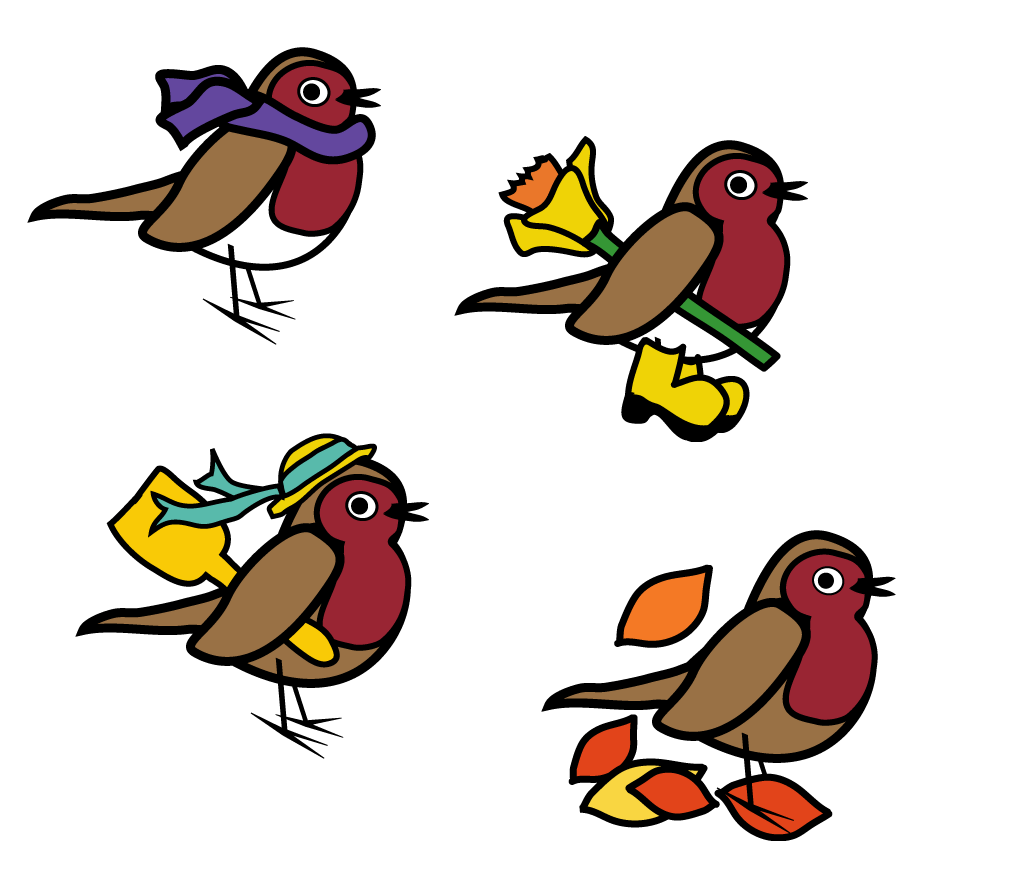
Created all graphic elements/assets, backgrounds, Robin image, roll over images, and produced all photos. Implement this robin character/icon to introduce each page with a relevant quote/greeting.
Tools Used: Created graphics with Illustrator and Photoshop. Web HTML and JavaScript using Dreamweaver.
site up live from 2008-2013. See working sample site at http://www.seeingideasdesign.com/robinsfield_website/index.html
Bonus outcome: Do to careful planning, designing and interviewing the site was usable for many happy years.